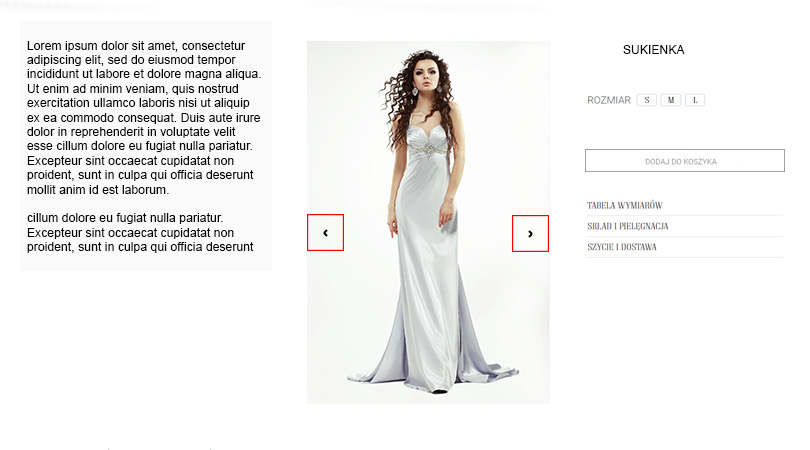
Jeśli chcesz zrobić customowy wygląd strony produktowej w sklepie internetowym opartym o woocommerce i zależy Ci na dodaniu strzałek przy zdjęciach produktu, tak aby spełniały one funkcję slajdera zdjęć, wykonaj poniższe czynności:
Aby zaktualizować opcje Flexslider w WooCommerce V3, należy podłączyć się do filtra „woocommerce_single_product_carousel_options”. i ustawić strzałki nawigacyjne „directionNav” na „prawda”.
Umieść tę funkcję w pliku functions.php:
// Aktualizacja opcji Flexslider
add_filter( 'woocommerce_single_product_carousel_options', 'ud_update_woo_flexslider_options' );
function ud_update_woo_flexslider_options( $options ) {
$options['directionNav'] = true;
return $options;
Aby wszystko wyświetliło się poprawnie należy dodać jeszcze odpowiednie style w pliku style.css:
ul.flex-direction-nav {
position: absolute;
top: 50%;
z-index: 99999;
width: 100%;
left: 0;
margin: 0;
padding: 0px;
list-style: none;}
li.flex-nav-prev {float: left;}
li.flex-nav-next {float: right;}
a.flex-next {visibility:hidden;}
a.flex-prev {visibility:hidden;}
a.flex-next::after {
visibility:visible;content: '\f054';
font-family: 'Font Awesome 5 Free';
margin-right: 25px;
font-size: 10px;
font-weight: bold;
color: #000;
}
a.flex-prev::before {
visibility:visible;
content: '\f053';
font-family: 'Font Awesome 5 Free';
margin-left: 25px;
font-size: 10px;
font-weight: bold;
color: #000;
}
.woocommerce div.product div.images .woocommerce-product-gallery__trigger{
background: transparent;
}