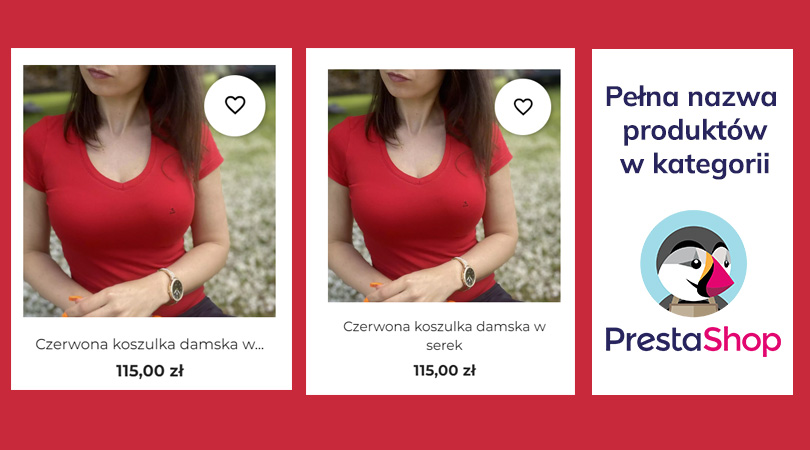
Jak wyświetlić pełną nazwę produktu na stronie kategorii w Prestashop 1.7?
Prestashop domyślnie agreguje nam 30 znaków jeśli chodzi o nazwy produktów na podstronach kategorii, jeśli Twoje nazwy są rozbudowane i złożone z pewnością mają większą długość. Jeśli chcesz zwiększyć ilość znaków w nazwie produktu na stronie kategorii w oprogramowaniu prestashop, przejdź do pliku: /theme/templates/catalog/_partials/miniatures/product.tpl i odszukaj poniższy kod: <a href=”{$product.url}”>{$product.name|truncate:30:’…’}</a> Zmieniamy w nim liczbę 30 […]
Jak wyświetlić pełną nazwę produktu na stronie kategorii w Prestashop 1.7? Read More »