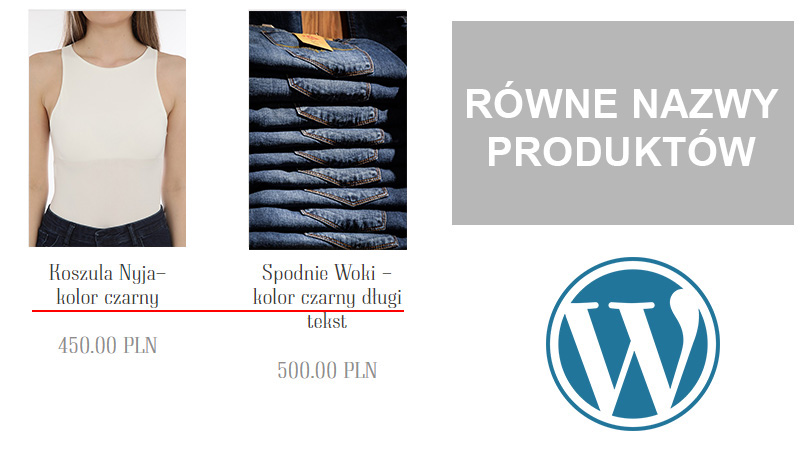
Na kwestie wyrównania produktów w jednej linii wpływa wysokość zdjęcia i tytułu produktu. O ile wszystkie zdjęcia możemy wgrać w tym samym rozmiarze lub narzucić go w ustawieniach, o tyle nazwy produktów często mają różną długość. Aby wymusić równą wysokość nazw produktów i zachować wyświetlanie ich tytułów w jednej linii na stronie sklepu należy dodać do stylów poniższy kod:
.woocommerce ul.products li.product .woocommerce-loop-product__title,
.woocommerce ul.products li.product .woocommerce-loop-category__title {
--line-height: 1.4;
line-height: var(--line-height);
min-height: calc(2em * var(--line-height));
}
Możesz też spróbować innego rozwiązania:
@media(min-width: 769px) {
.woocommerce ul.products {
display: flex;
flex-wrap: wrap;
align-content: space-around;
}
.woocommerce ul.products li.product,
.woocommerce ul.products li.product a {
display: flex;
flex-direction: column;
}
.woocommerce ul.products li.product a.woocommerce-LoopProduct-link {
flex: 1;
}
}