Założenie fanpage na facebook nie jest dzisiaj niczym trudnym, wyzwanie natomiast stanowi odpowiednie dobranie rozmiarów, kolorów i formatu plików które wgrywamy na fanpage. Cover photo (tzw. zdjecie w tle) czy zdjęcie profilowe często na ekranach naszych komputerów wyglądają idealnie, natomiast po wgraniu na niebieską stronę zupełnie tracą jakość, a teksty się rozmywają.
W trakcie mojej pracy zawodowej zajmuję się zakładaniem i prowadzeniem social mediów w tym także stron na facebook’u. Dzisiejsze wyzwanie mnie w pełni pochłonęło i zajęło mi kilka godzin zanim dopasowałam wszystkie parametry tak aby zdjęcia wyglądały reprezentatywnie i czytelnie. Postanowiłam więc uwiecznić te parametry i się nimi tutaj z wami podzielić. Na pewno nie jednej/emu z was przyśpieszą one prace i sprawią, że wygląd waszego fanpage będzie idealny!
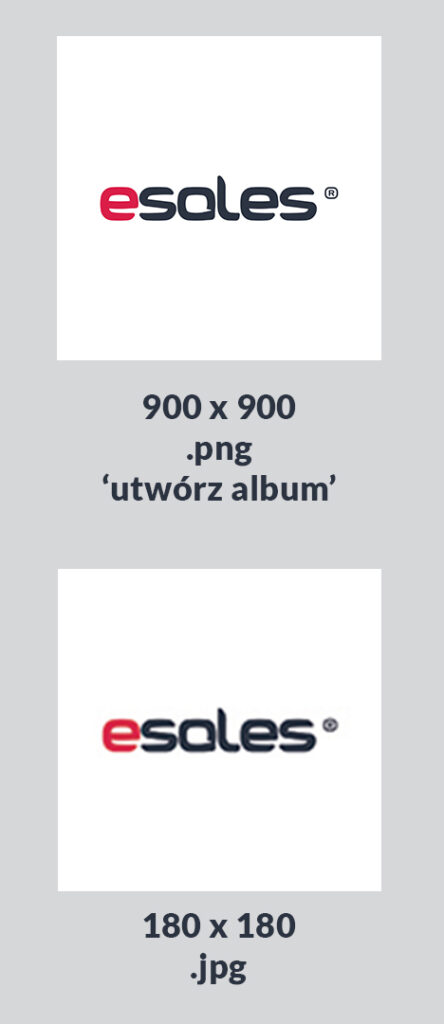
Zdjęcie profilowe
Zdjęcie profilowe na faceboook znajduje się w górnym lewym rogu strony. Należy pamiętać, że jego kształt został narzucony przez facebooka i każde wgrane przez nas zdjęcie będzie w kształcie koła. Dlatego też należy wgrywać zdjęcia które mają wszystkie boki równe – kwadrat.
Facebook proponuje jako najlepszy rozmiar tego zdjęcia 160 x 160 px. Niestety często zdjęcia wprowadzane w tej rozdzielczości wyglądają bardzo słabo i są rozmyte. Po przez godzinne próby dostosowania zdjęcia tak aby nie traciło na swej jakości doszłam do wniosku, że najlepszym wymiarem będzie 900 x 900 px. Należy pamiętać też aby zdjęcie to miało tryb kolorów RGB (czyli tryb zgodny z cyfrowym wyświetlaniem kolorów na ekranach). Jeżeli mimo zadanych parametrów, zdjęcie nie jest jeszcze wg. Was idealne to mam dwie wskazówki, które odmienią wszystko:
- Spróbuj zapisać to samo zdjęcie w formacie .png.
- Wgraj zdjęcie za pomocą „utwórz album” z poziomu komputera, wtedy zdjęcia wgrywają sięw najwyższej możliwej jakości i są najmniej kompresowane przez facebook.
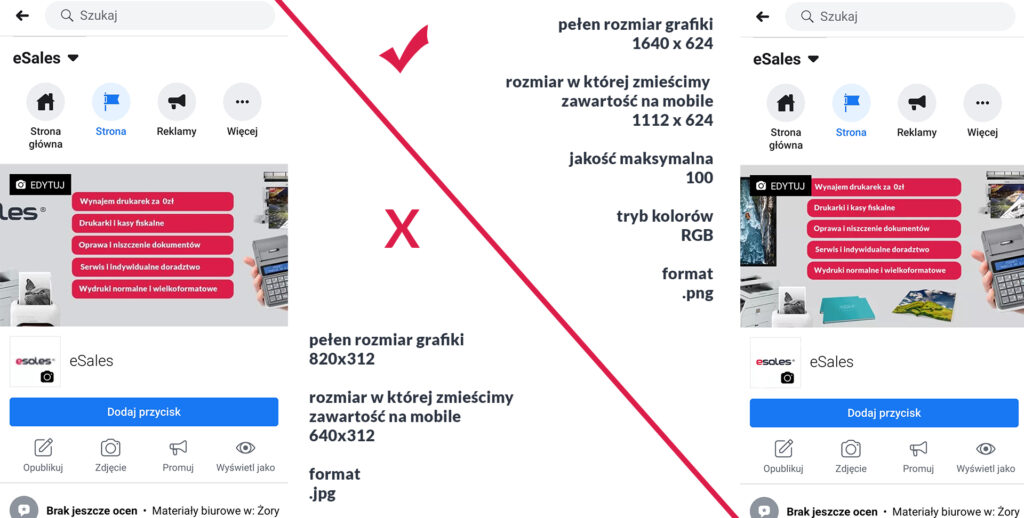
Cover photo - zdjęcie w tle
To samo tyczy się zdjęcia w tle które znajduje się zaraz na prawo od naszego zdjęcia profilowego. Facebook sugeruje, że najlepszy format na desktop to 820 x 312 px, natomiast na mobile już 820 x 360 px, co wcale nie okazuje się prawdziwe. A więc jak zrobić idealne cover photo które będzie wyglądało porządnie w każdej możliwej konfiguracji? Na większości stron internetowych podają, że poprawny rozmiar cover photo wyświetlanego na mobile to 640 x 360 px. Co również nie oznacza idealnej proporcji. Należy pamiętać, że zdjęcie w tle jest przycięte po bokach z obu stron o jakieś 90 px lub wielokrotność tej liczby jeżeli format jest zwiększony o dwa. Konfiguracją idealną rozmiaru zdjęcia w tle w moim przypadku okazała się rozdzielczość 1640 x 624 px. Taki całościowy wymiar nadałam grafice, natomiast elementy które chciałam aby były widoczne na całym ekranie zarówno na mobile jak i desktop umieściłam w obszarze 1112 px, a więc po obu stronach grafiki stworzyłam niewidzialny „margines” o szerokości 264 px i w ten sposób uniknęłam obcięcia treści na urządzeniach mobilnych.
To jednak nie wystarczyło, aby zdjęcie w tle było idealne w odbiorze, ponieważ znajdująca się w nim treść była totalnie rozmyta.
W normalnym przypadku wystarczyłby zapis zdjęcia w maksymalnej jakości zapisu (100) do formatu .jpg, uwzględniając tą samą zasadę co do kolorów jak w zdjęciu profilowym (tryb RGB). W moim wypadku zabieg ten nic nie zmienił, ale pomocne okazało się kolejny raz zmienienie rozszerzenie na .png, a także wgranie zdjęcia do utworzonego wcześniej albumu. Takim sposobem udało się uzyskać oczekiwany efekt i całkiem fajnie wyglądające cover photo na każdej rozdzielczości urządzenia.
Jeśli potrzebujesz pomocy w stworzeniu odpowiedniej grafiki lub treści, skonfigurowaniu fanpage bądź interesuje Cię abonamentowa usługa prowadzenia social mediów, skorzystaj z formularza kontaktowego i napisz do mnie wiadomość.
Jeśli chcesz otrzymywać powiadomienia na swojej skrzynkę e-mail o najciekawszych nowości z mojej strony internetowej – zapisz się do newsletter’a.