
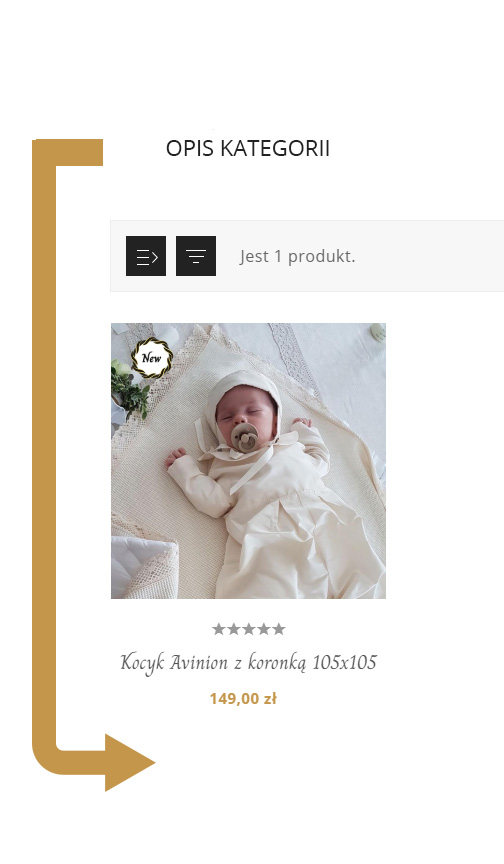
Aby zmienić kolejność wyświetlania się opisów kategorii należy wykonać poniższe zmiany w pliku style.css
Zanim jednak do niego przejdziesz zlokalizuj za pomocą narzędzi developerskich w przeglądarce chrome jak nazywają się poszczególne klasy wybranych bloków.
Jeśli znasz już ich nazwę możesz przejść do pliku css i wprowadzić w nim następujące zmiany:
Dla ogólnego bloku w którym mieszczą się zarówno produkty jak i kategorie (tzw. rodzic) chyba że w Twoim sklepie ma on inną nazwę, wtedy należy ją zmienić na swoją:
#category #main {
flex-direction: column;
display: flex;
}
Dla bloku produktów o klasie jak poniżej, chyba że w Twoim sklepie ma on inną nazwę, wtedy należy ją zmienić na swoją:
#category #products {
order: 1;
}
Dla bloku kategorii o klasie jak poniżej, chyba że w Twoim sklepie mają inną nazwę, wtedy należy ją zmienić na swoją:
#category .block-category {
order: 2;
}
#category #main {
flex-direction: column;
display: flex;
}
#category #products {
order: 1;
}
#category #product-list-header{
order: 2;
} #category #main {
flex-direction: column;
display: flex;
}
#category #subcategories {
order: 1;
}
#category #products{
order: 2;
}
#category #product-list-header{
order: 3;
} Możesz też spróbować wyedytować plik themes\classic\templates\catalog\listing\product-list.tpl i przenieść
{block name='product_list_header'}
<h1 id="js-product-list-header" class="h2">{$listing.label}</h1>
{/block}Poniżej tego co zawiera sekcja:
<section id="products">
</section>Warto jednak pamiętać, że względu na pozycjonowanie nagłówek h1 powinien znajdować się na górze strony, a więc nad listą produktów. Jeśli chcemy go wyjąć należy przejść do pliku themes\classic\templates\catalog\_partials\category-header.tpl i odszukać, a następnie wyciąć linijkę:
<h1 class="h1">{$category.name}</h1>Teraz w naszym pliku product-list.tpl wspomnianym już wcześniej odszukujemy linijki:
{block name='content'}
<section id="main">i wklejamy wyciętą wcześniej linijkę z nagłówkiem h1 zaraz za nimi.


Kiedyś zmiana położenia wymagałaby 2 albo 3 razy więcej kroków…dzięki Bogu ktoś wymyślił flex!
Idealnie, szybko i bez kodowania w function.php, super!